


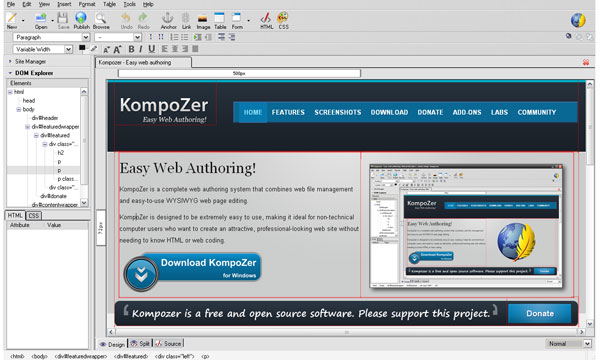
All the fans of Dreamweaver might consider KompoZer the poor man’s choice but actually this isn’t so. KompoZer, the former Nvu, is a WISYWIG HTML editor that, unlike Dreamweaver, doesn’t require an ultra powerful PC just to open a file. KompoZer is a light-weight application but it is a good choice even for advanced programming tasks.
KompoZer是一个开放源代码的所见即所得HTML编辑器,它基于已经停止开发的Nvu编辑器。KompoZer的主要功能是所见即所得地编辑HTML页面。另外,KompoZer也提供带语法加亮功能的代码编辑器和用于将制作完成的网页上传到服务器的FTP管理器。

Java developers do have a lot of IDEs to choose from. Many of them choose Eclipse because it is convenient to work with. Additionally, it has a PHP plug-in so if you have occasional PHP programming tasks, you can still work in Eclipse.
Eclipse是著名的跨平台的自由集成开发环境(IDE)。最初主要用来Java语言开发,目前亦有人通过插件使其作为C++、Python、PHP等其他语言的开发工具。Eclipse的本身只是一个框架平台,但是众多插件的支持,使得Eclipse拥有较佳的灵活性。许多软件开发商以Eclipse为框架开发自己的IDE。
Komodo Edit is an editor for Perl, Python, Tcl, PHP, Ruby, Javascript, etc. It is the little brother of their paid Komodo IDE, but even this kind of limited edition has all the perks you will need in your daily work.
Komodo Edit是ActiveState开发的一款开源编辑器,与很多常规编辑器不同,它有很多编辑器所没有,IDE(集成开发环境)才有的特性。事实上,Komodo Edit也可被当作IDE。
Apache is the Web server that no Web developer can go without. Apache is fast and reliable but mastering it can be a bit hard, especially for a beginner.
Apache HTTP Server(简称Apache)是Apache软件基金会的一个开放源代码的网页服务器,可以在大多数电脑操作系统中运行,由于其跨平台和安全性 被广泛使用,是最流行的Web服务器端软件之一。它快速、可靠并且可通过简单的API扩充,将Perl/Python等解释器编译到服务器中。

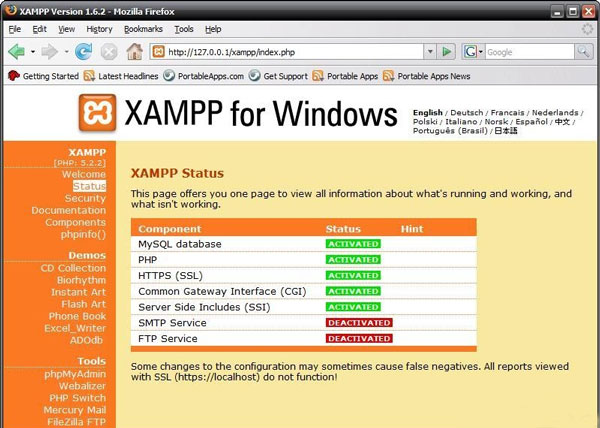
If you want to write Web applications, a Web server is only the foundation. You need other tools, such as the relational MySQL database and the PHP language framework. Installing and configuring them one by one is not rocket science but it is much easier when you get XAMPP – a bundle with Apache, PHP, and MySQL. XAMPP is very easy to install.
XAMPP是一个把Apache网页服务器与PHP、Perl及MySQL集合在一起的安装包,允许用户可以在自己的电脑上轻易的建立网页服务器。

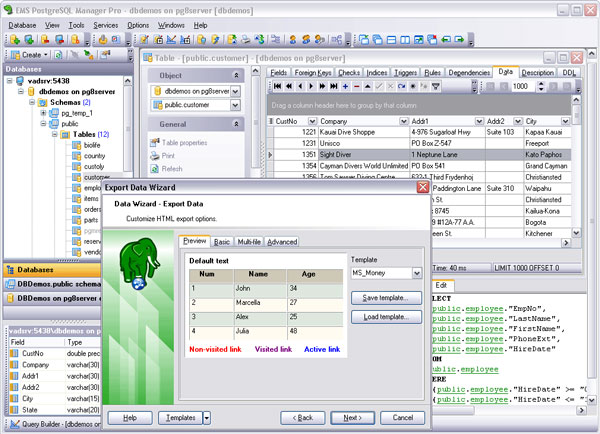
MySQL is a good choice for a relational DB but if you have some reasons not to use it, you could consider an alternative, such as PostgreSQL.
PostgreSQL是自由的对象-关系数据库服务器(数据库管理系统),在灵活的BSD-风格许可证下发行。它在其他开放源代码数据库系统(比如MySQL和Firebird),和专有系统比如Oracle、Sybase、IBM的DB2和Microsoft SQL Server之外,为用户又提供了一种选择。
phpMyAdmin is another open source application many Web developers can’t live without. It is a GUI used to administer MySQL databases and it makes the entire process much easier.
phpMyAdmin 是一个以PHP为基础,以Web-Base方式架构在网站主机上的MySQL的数据库管理工具,让管理者可用Web接口管理MySQL数据库。
Firebug is cute, but if you want something really big and powerful then you should try the Firefox web developer toolbar. It has even more functions than the Firebug plug-in and with it you can literally dissect any Web page to see what’s inside its code.
And for you Chrome addicts out there, there is a version available for you as well.
Web Developer Toolbar 是一款运行于 Firefox 等Webkit内核浏览器基础之上的网页开发工具插件,内建强大的调试和设置功能,为众多的网页开发人员提供想当实用的功能,几乎是每个网页设计师必备的工具。
And for you Chrome addicts out there, there is a version available for you as well.

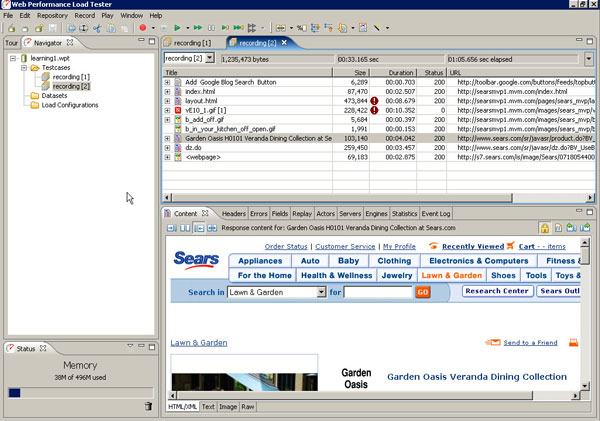
Once you finish coding your application you are not done yet. You need to test it. While there are tons of tests you can (and should) do, one of the tests you shouldn’t skip under any circumstances is load testing. With the help of OpenSTA you can perform the necessary tests to make sure that your application doesn’t misbehave under stress.
OpenSTA 是一个免费的、开放源代码的Web性能测试工具,能录制功能非常强大的脚本过程,执行性能测试。
Unlike the other tools and applications on the list, this one isn’t an application/tool but rather a free service. However, since it is a great helper, I have included it in the list. Browsershots.org allows to you see how your site is viewed in any possible browser. The list of browsers includes almost any browser you can imagine and this saves you the hassle to manually test your site for browser compatibility.
一个好的网页设计师必须考虑到网页在不同浏览器下的效果,以期让所有的网友都能有良好的视觉效果。http://browsershots.org/ 这个网站可以让人检视网页在不同浏览器下的显示效果,只要把网址输入到首页的字段中,等个半小时就能看到网页在不同浏览器下呈现的效果。